It’s been 9 to 15 April 2017. Happy Easter and if you’re in Australia, remember: bilbies not bunnies.

It’s just a couple of days until RYGCBMK◯ comes out and I have just a few shots to go. Looking back at some of the earliest shots I made, they jar badly with the overall “round shapes on black” aesthetic I ended up adopting. The hand-drawn shots also jarred a bit. With the extra time afforded me by the Easter break, I’ve started replacing the most out-of-place crappy shots with nicer updated shots. The replacements often retain the original idea but re-execute it in a way that feels like it belongs with the rest of the reel.

But enough about that. Let’s talk about how to do interpolation between two values in Animation Nodes.
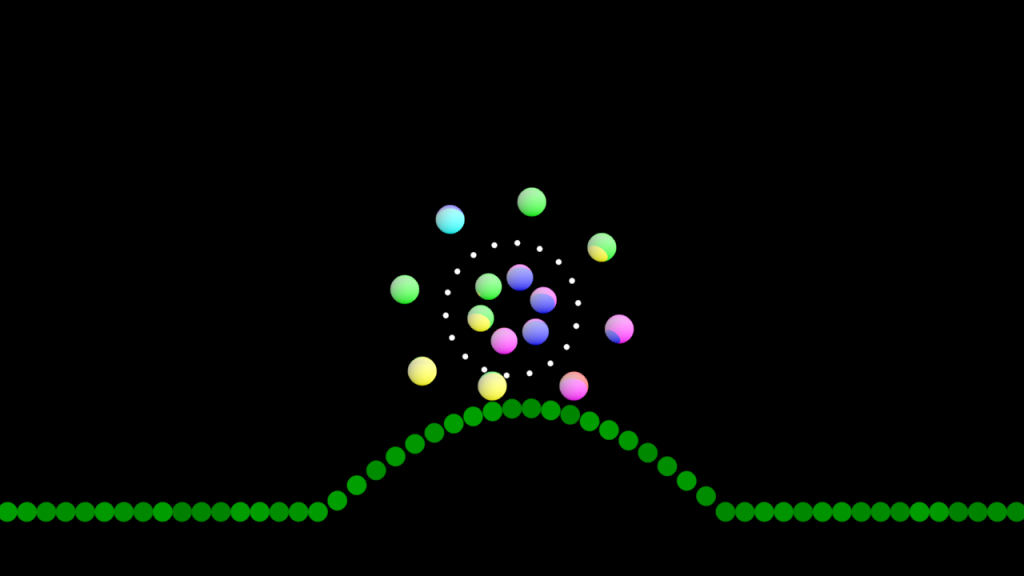
Here’s a shot that I did last night.

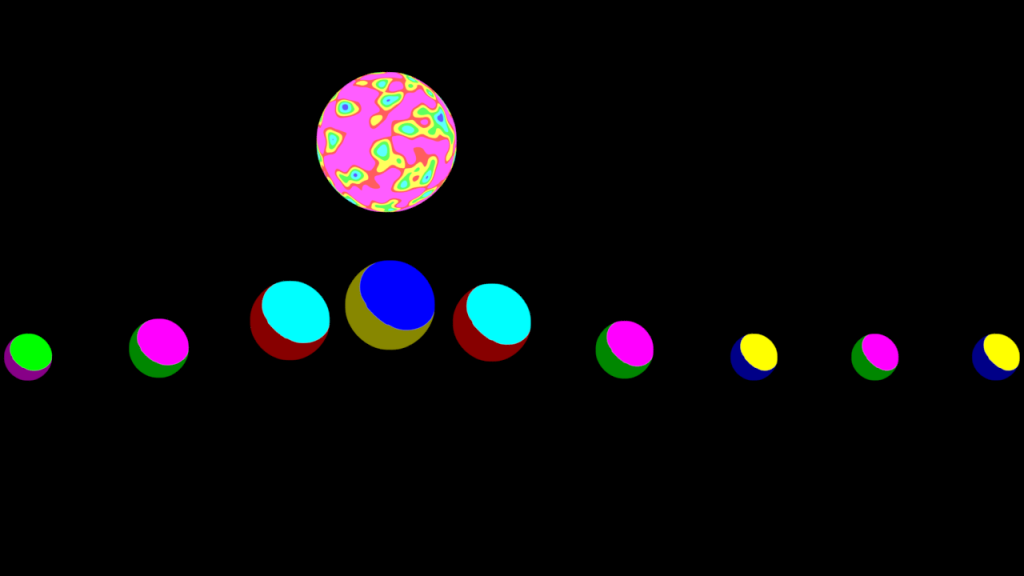
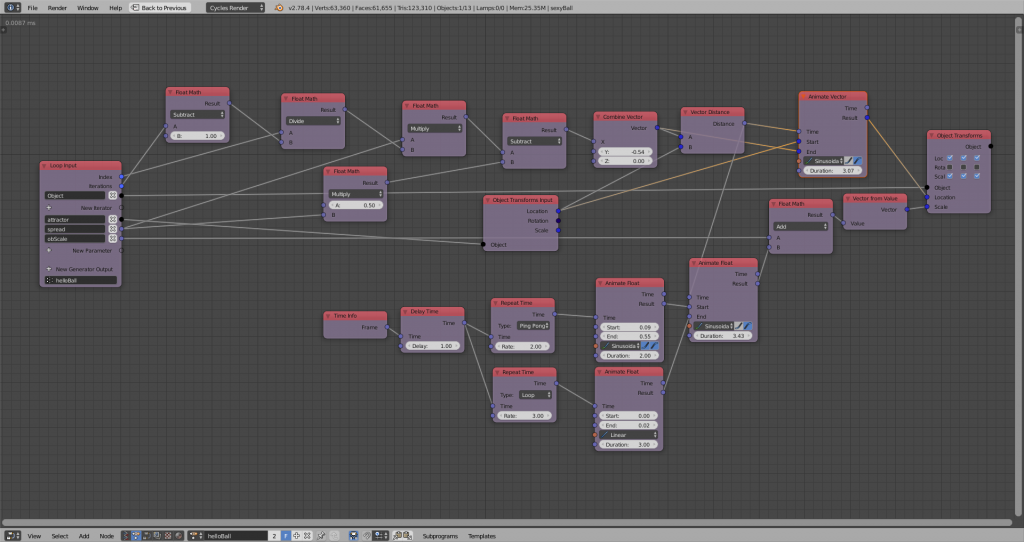
As the purple rainbow ball moves across the screen, the small ball move towards it and grow larger. The node setup that places the nodes looks like this.

The key to controlling movement and size is in the Animate nodes. I’m feeding the Time input of the Animate Vector node with a Distance value instead. Instead of changing a value according to how much time has gone by, I’m changing it according to how far the “attractor” object is to a position which is pre-calculated for each ball.
If the ball is closer to (before) the calculated position than the “duration” (a minimum influence distance), the Animate node interpolates towards the “Start” input – the rainbow ball’s position, or a larger size. If the distance is greater than (after) the “duration”, the node interpolates all the way to the “End” position – the small ball’s calculated position, or a resting size.

Animate nodes: not just for animating!
That’s all for this week. I’ll post a mini-update on Monday with the details of where you can see the finished reel, but that’s all for now. Back to it!
